Scenario
There is a solution for SharePoint created in Visual Studio 2008 for SharePoint 2007. The task is to transfer this application to Visual Studio 2010 in order to deploy the same functionality on SharePoint 2010.
Initial solution structure
1. List Event Handler
2. Feature that on activating: creates a sub-site, content types, lists and initial data, registers list event handler for the list and sets up permissions for the sub-site
3. Web Part
4. Application page which is deployed to _LAYOUTS folder and where the Web Part is displayed.
Ok girls and boys, the process
1. Create a new project of type Empty SharePoint Project in Visual Studio 2010:
2. When the project is being created select a "Deploy as farm solution" option:
3. Empty project created! Now we will add List Event Handler:
Here we go - new event handler was added:
4. Now we add a new feature to our project by selecting "Add Feature" command in the context menu for Features node in Solution Explorer:
string itemReceiverName = "EventHandlerClassNameWithNamespace";
list.EventReceivers.Add(SPEventReceiverType.ItemUpdating, assemblyName, itemReceiverName);
What we can do in SharePoint 2010 is using the $SharePoint.Project.AssemblyFullName$ expression instead of the real assembly. So what I have done is put:
string assemblyName = "$SharePoint.Project.AssemblyFullName$";
It's very handy, because it saves time. Otherwise I would use some tools like this one - http://www.andrewconnell.com/blog/archive/2006/09/15/4587.aspx - to generate PublicKeyToken.
8. Adding application page. First we have to add Layouts mapped folder to our solution:
Cool. All done. I can now use my solution on SharePoint 2010 server! :)
Stay tuned.
There is a solution for SharePoint created in Visual Studio 2008 for SharePoint 2007. The task is to transfer this application to Visual Studio 2010 in order to deploy the same functionality on SharePoint 2010.
Initial solution structure
1. List Event Handler
2. Feature that on activating: creates a sub-site, content types, lists and initial data, registers list event handler for the list and sets up permissions for the sub-site
3. Web Part
4. Application page which is deployed to _LAYOUTS folder and where the Web Part is displayed.
Ok girls and boys, the process
1. Create a new project of type Empty SharePoint Project in Visual Studio 2010:
3. Empty project created! Now we will add List Event Handler:
We choose Custom List as a list type and "An item is being updated" as an event type to handle:
The full list of available event types is as follows:
Here we go - new event handler was added:
4. Now we add a new feature to our project by selecting "Add Feature" command in the context menu for Features node in Solution Explorer:
5. Good, new features was added and we can see the following screen to manage our new feature:
6. We rename the feature in Soultion Explorer and then add an Event Receiver:
When Event receiver is added I put all the code from my initial Feature Event Receiver. It just worked, because the API I used is fully compatible with SharePoint 2010.
I have just made one change though. My initial code contained the List Event Handler registration logic as follows:
string assemblyName = "SlavasAssembly, Version=1.0.0.0, Culture=neutral, PublicKeyToken=11a1bcd111e1111f";
string itemReceiverName = "EventHandlerClassNameWithNamespace";
list.EventReceivers.Add(SPEventReceiverType.ItemUpdating, assemblyName, itemReceiverName);
What we can do in SharePoint 2010 is using the $SharePoint.Project.AssemblyFullName$ expression instead of the real assembly. So what I have done is put:
string assemblyName = "$SharePoint.Project.AssemblyFullName$";
It's very handy, because it saves time. Otherwise I would use some tools like this one - http://www.andrewconnell.com/blog/archive/2006/09/15/4587.aspx - to generate PublicKeyToken.
7. Then we will add a Web Part:
I have just copied my source code from initial solution to the new Web part source code as before.
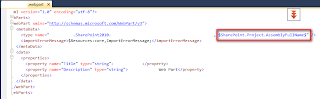
If we look at the .webpart file we will see that assembly name expression again:
8. Adding application page. First we have to add Layouts mapped folder to our solution:
It's very good, because now if the folder changes from 12 to 14 or 16 it doesn't really matter to us, because it will be server relevant and not hard-coded.
9. Adding application page. In the Layouts folder context menu choose Add New Item command and you will see the following options. Select Application Page:
Because I have some custom import directives to use my functionality on the application page I copied the initial source code, but change the directives to use $SharePoint.Project.AssemblyFullName$ expression:
10. Right. Now packaging and installer creation. Packaging is easy, just choose Package command for the solution:
When this is done you can see the .wsp file created in your bin directory for the solution. This is your package.
For installer I used the following Power Shell comands:
Add-SPSolution -LiteralPath SlavasSolution.wsp
Install-SPSolution -Identity SlavasSolution.wsp -WebApplication http://solutions.slava.com -GACDeployment Cool. All done. I can now use my solution on SharePoint 2010 server! :)
Stay tuned.
















Comments
Post a Comment