The task
Send data from one Web part to another. Scenario could be like one Web part contain the list of items - say video, images or clothes catalog - and the other Web part displays detailed view of the catalog item.
Solution
1. Create Web part which will send data - data producer.
1.1. When the Web part class is created we need to inherit that class from ICellProvider. The class definition will look like the following:
public class DataProviderWebPart : Microsoft.SharePoint.WebPartPages.WebPart, ICellProvider
{
...
}
1.2. Define the following properties:
public event CellProviderInitEventHandler CellProviderInit;
public event CellReadyEventHandler CellReady;
private int _nCellConnectedCount = 0;
private string _sCellInput;
private string _sCellName;
private string _sCellDisplayName;
1.3. Override the following methods: EnsureInterfaces, CanRunAt, PartCommunicationConnect, PartCommunicationInit, PartCommunicationMain, CreateChildControls.
public override void EnsureInterfaces()
{
//Registers an interface for the Web Part
RegisterInterface("MyCellProviderInterface_WPQ_", InterfaceTypes.ICellProvider, Microsoft.SharePoint.WebPartPages.WebPart.UnlimitedConnections, ConnectionRunAt.Server, this, "CellProviderInterface_WPQ_", "Provide data to others", "Provides some data to everyone");
}
public override ConnectionRunAt CanRunAt()
{
//This Web Part can run on the server
return ConnectionRunAt.Server;
}
public override void PartCommunicationConnect(string interfaceName,
Microsoft.SharePoint.WebPartPages.WebPart connectedPart,
string connectedInterfaceName,
ConnectionRunAt runAt)
{
EnsureChildControls();
if (interfaceName == "MyCellProviderInterface_WPQ_")
{
_nCellConnectedCount++;
}
}
public override void PartCommunicationInit()
{
if (_nCellConnectedCount > 0)
{
if (CellProviderInit != null)
{
CellProviderInitEventArgs cellProviderInitArgs = new CellProviderInitEventArgs();
cellProviderInitArgs.FieldName = _sCellName;
cellProviderInitArgs.FieldDisplayName = _sCellDisplayName;
CellProviderInit(this, cellProviderInitArgs);
}
}
}
public override void PartCommunicationMain()
{
if (_nCellConnectedCount > 0)
{
if (CellReady != null)
{
CellReadyEventArgs cellReadyArgs = new CellReadyEventArgs();
cellReadyArgs.Cell = ... // here you initialize your Cell value which is the data you want to send to other Web part
CellReady(this, cellReadyArgs);
}
}
}
protected override void CreateChildControls()
{
_sCellName = "CellInput";
_sCellDisplayName = "CellDisplayInput";
}
2. Create Web part which will consume data - data consumer. Implement properties and methods that will allow us to receive data from other Web parts.
2.1. When the Web part class is created we need to inherit that class from ICellConsumer. The class definition will look like the following:
public class DataProviderWebPart : Microsoft.SharePoint.WebPartPages.WebPart, ICellConsumer
{
...
}
2.2. Define the following properties:
public event CellConsumerInitEventHandler CellConsumerInit;
private string _sInterfaceRegistrationError = string.Empty;
private bool _bWebpartConnected = false;
private int _nCellConnectedCount = 0;
private string _sCellName = "MediaPlayerCellData";
private string _sConnectedFieldName = string.Empty;
private string _sConnectedWebpartName = string.Empty;
private Label _lblDisplayLabel;
2.3. Override the following methods: EnsureInterfaces, CanRunAt, PartCommunicationConnect, PartCommunicationInit, GetInitEventArgs.
public override void EnsureInterfaces()
{
try
{
RegisterInterface("MyDataConsumer_WPQ_", "ICellConsumer", Microsoft.SharePoint.WebPartPages.WebPart.UnlimitedConnections, ConnectionRunAt.Server, this, "CellConsumerClientInterface_WPQ_", "Data consumer", "Consumes the data from another Web part");
}
catch (SecurityException ex)
{
_sInterfaceRegistrationError = ex.ToString();
}
}
public override ConnectionRunAt CanRunAt()
{
//This Web Part can run on the server
return ConnectionRunAt.Server;
}
public override void PartCommunicationConnect(string interfaceName,
Microsoft.SharePoint.WebPartPages.WebPart connectedPart,
string connectedInterfaceName,
ConnectionRunAt runAt)
{
EnsureChildControls();
if (interfaceName == "MyDataConsumer_WPQ_")
{
_bWebpartConnected = true;
_nCellConnectedCount++;
}
}
public override void PartCommunicationInit()
{
if (_nCellConnectedCount > 0)
{
if (CellConsumerInit != null)
{
CellConsumerInitEventArgs cellConsumerInitArgs = new CellConsumerInitEventArgs();
cellConsumerInitArgs.FieldName = _sCellName;
CellConsumerInit(this, cellConsumerInitArgs);
}
}
}
public override InitEventArgs GetInitEventArgs(string InterfaceName)
{
if (InterfaceName == "MyDataConsumer_WPQ_")
{
EnsureChildControls();
CellConsumerInitEventArgs cellConsumerInitArgs = new CellConsumerInitEventArgs();
cellConsumerInitArgs.FieldName = _sCellName;
return (cellConsumerInitArgs);
}
else
return (null);
}
2.4. Implement the following ICellConsumer methods: CellProviderInit, CellReady.
public void CellProviderInit(object sender, CellProviderInitEventArgs cellProviderInitArgs)
{
this._sConnectedFieldName = SPEncode.HtmlEncode(cellProviderInitArgs.FieldDisplayName);
}
public void CellReady(object sender, CellReadyEventArgs cellReadyArgs)
{
if (cellReadyArgs.Cell != null)
{
... // here you define what you would like to do with the data consumed
}
}
3. Enjoy the solution :)
Real life sample
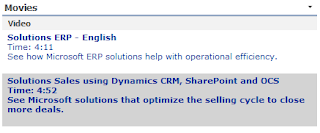
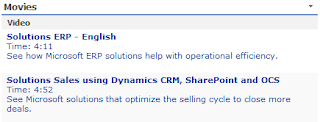
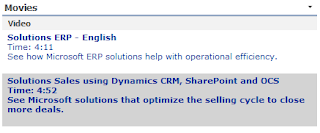
I used the approach above to implement video library and video player Web part on the SharePoint Web site.
There is a list of video URLs - video catalog.

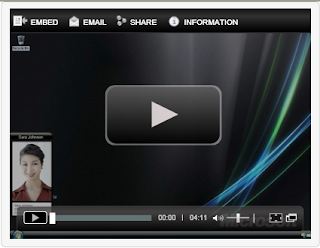
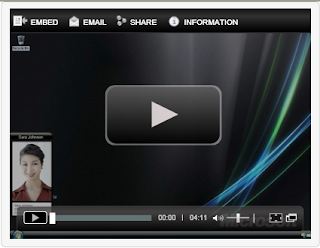
On the SharePoint page I added two Web parts: one which displays videos from the Movies list and another one which plays the video from that URL in the embedded video player.


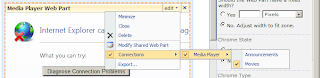
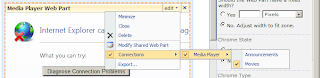
Initially the video player Web part is blank, because it's not connected to the Web part which will provide us with video URL. We needed to connect them. In the Modify Shared Web Part - Connections menu appropriate Web part was selected.

Now when we select videos from the list they are displayed in the player.


Send data from one Web part to another. Scenario could be like one Web part contain the list of items - say video, images or clothes catalog - and the other Web part displays detailed view of the catalog item.
Solution
1. Create Web part which will send data - data producer.
1.1. When the Web part class is created we need to inherit that class from ICellProvider. The class definition will look like the following:
public class DataProviderWebPart : Microsoft.SharePoint.WebPartPages.WebPart, ICellProvider
{
...
}
1.2. Define the following properties:
public event CellProviderInitEventHandler CellProviderInit;
public event CellReadyEventHandler CellReady;
private int _nCellConnectedCount = 0;
private string _sCellInput;
private string _sCellName;
private string _sCellDisplayName;
1.3. Override the following methods: EnsureInterfaces, CanRunAt, PartCommunicationConnect, PartCommunicationInit, PartCommunicationMain, CreateChildControls.
public override void EnsureInterfaces()
{
//Registers an interface for the Web Part
RegisterInterface("MyCellProviderInterface_WPQ_", InterfaceTypes.ICellProvider, Microsoft.SharePoint.WebPartPages.WebPart.UnlimitedConnections, ConnectionRunAt.Server, this, "CellProviderInterface_WPQ_", "Provide data to others", "Provides some data to everyone");
}
public override ConnectionRunAt CanRunAt()
{
//This Web Part can run on the server
return ConnectionRunAt.Server;
}
public override void PartCommunicationConnect(string interfaceName,
Microsoft.SharePoint.WebPartPages.WebPart connectedPart,
string connectedInterfaceName,
ConnectionRunAt runAt)
{
EnsureChildControls();
if (interfaceName == "MyCellProviderInterface_WPQ_")
{
_nCellConnectedCount++;
}
}
public override void PartCommunicationInit()
{
if (_nCellConnectedCount > 0)
{
if (CellProviderInit != null)
{
CellProviderInitEventArgs cellProviderInitArgs = new CellProviderInitEventArgs();
cellProviderInitArgs.FieldName = _sCellName;
cellProviderInitArgs.FieldDisplayName = _sCellDisplayName;
CellProviderInit(this, cellProviderInitArgs);
}
}
}
public override void PartCommunicationMain()
{
if (_nCellConnectedCount > 0)
{
if (CellReady != null)
{
CellReadyEventArgs cellReadyArgs = new CellReadyEventArgs();
cellReadyArgs.Cell = ... // here you initialize your Cell value which is the data you want to send to other Web part
CellReady(this, cellReadyArgs);
}
}
}
protected override void CreateChildControls()
{
_sCellName = "CellInput";
_sCellDisplayName = "CellDisplayInput";
}
2. Create Web part which will consume data - data consumer. Implement properties and methods that will allow us to receive data from other Web parts.
2.1. When the Web part class is created we need to inherit that class from ICellConsumer. The class definition will look like the following:
public class DataProviderWebPart : Microsoft.SharePoint.WebPartPages.WebPart, ICellConsumer
{
...
}
2.2. Define the following properties:
public event CellConsumerInitEventHandler CellConsumerInit;
private string _sInterfaceRegistrationError = string.Empty;
private bool _bWebpartConnected = false;
private int _nCellConnectedCount = 0;
private string _sCellName = "MediaPlayerCellData";
private string _sConnectedFieldName = string.Empty;
private string _sConnectedWebpartName = string.Empty;
private Label _lblDisplayLabel;
2.3. Override the following methods: EnsureInterfaces, CanRunAt, PartCommunicationConnect, PartCommunicationInit, GetInitEventArgs.
public override void EnsureInterfaces()
{
try
{
RegisterInterface("MyDataConsumer_WPQ_", "ICellConsumer", Microsoft.SharePoint.WebPartPages.WebPart.UnlimitedConnections, ConnectionRunAt.Server, this, "CellConsumerClientInterface_WPQ_", "Data consumer", "Consumes the data from another Web part");
}
catch (SecurityException ex)
{
_sInterfaceRegistrationError = ex.ToString();
}
}
public override ConnectionRunAt CanRunAt()
{
//This Web Part can run on the server
return ConnectionRunAt.Server;
}
public override void PartCommunicationConnect(string interfaceName,
Microsoft.SharePoint.WebPartPages.WebPart connectedPart,
string connectedInterfaceName,
ConnectionRunAt runAt)
{
EnsureChildControls();
if (interfaceName == "MyDataConsumer_WPQ_")
{
_bWebpartConnected = true;
_nCellConnectedCount++;
}
}
public override void PartCommunicationInit()
{
if (_nCellConnectedCount > 0)
{
if (CellConsumerInit != null)
{
CellConsumerInitEventArgs cellConsumerInitArgs = new CellConsumerInitEventArgs();
cellConsumerInitArgs.FieldName = _sCellName;
CellConsumerInit(this, cellConsumerInitArgs);
}
}
}
public override InitEventArgs GetInitEventArgs(string InterfaceName)
{
if (InterfaceName == "MyDataConsumer_WPQ_")
{
EnsureChildControls();
CellConsumerInitEventArgs cellConsumerInitArgs = new CellConsumerInitEventArgs();
cellConsumerInitArgs.FieldName = _sCellName;
return (cellConsumerInitArgs);
}
else
return (null);
}
2.4. Implement the following ICellConsumer methods: CellProviderInit, CellReady.
public void CellProviderInit(object sender, CellProviderInitEventArgs cellProviderInitArgs)
{
this._sConnectedFieldName = SPEncode.HtmlEncode(cellProviderInitArgs.FieldDisplayName);
}
public void CellReady(object sender, CellReadyEventArgs cellReadyArgs)
{
if (cellReadyArgs.Cell != null)
{
... // here you define what you would like to do with the data consumed
}
}
3. Enjoy the solution :)
Real life sample
I used the approach above to implement video library and video player Web part on the SharePoint Web site.
There is a list of video URLs - video catalog.

On the SharePoint page I added two Web parts: one which displays videos from the Movies list and another one which plays the video from that URL in the embedded video player.


Initially the video player Web part is blank, because it's not connected to the Web part which will provide us with video URL. We needed to connect them. In the Modify Shared Web Part - Connections menu appropriate Web part was selected.

Now when we select videos from the list they are displayed in the player.


Comments
Post a Comment